I had experimented a bit with the browser extension Stylus. However, I was so far too lazy to deal with it more intensively.
In this variant, one would not have to worry about the changes being deleted after a roon update. And it would be pretty easy to share CSS-files.
However, the changes are limited to CSS alone, but that should be fine for minor adjustments.
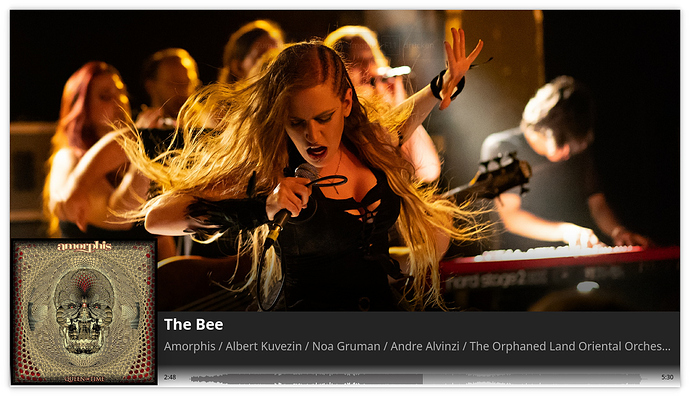
Here is my version. I am not satisfied yet, but I wanted to see what is possible with stylus, which I mentioned in my previous post.
I did not move so much from the original. The artist image has more space in the height, the cover has been more marginalized, the texts have more space in width, etc.
My attempt was to replicate the look of the roon app, but so far failed because I have not found a way to color the waveform accordingly. The color gradient is so first a stopgap.
Looks great, Florib!
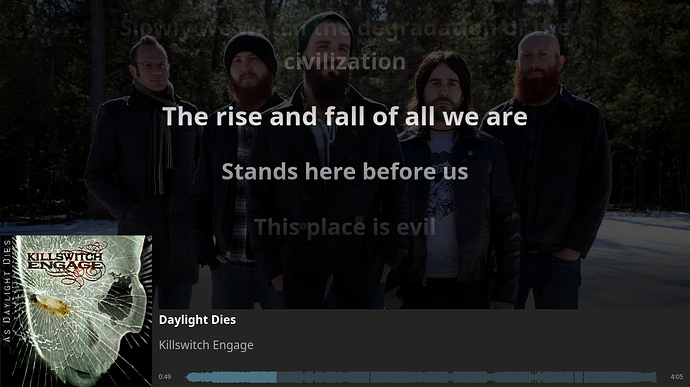
After a couple of requests, here’s a diff showing the changes to the files that turn it into the interface as posted in my first message up at the top of the thread. Note that because this is being served from a machine other than my core in my particular setup, I needed to hardcode the IP of my core; that will be different for you (it’s 192.168.1.40 in the below).
diff -r unmodified-webroot/display_ui.html "2019.07.10 modified-webroot/display_ui.html"
2,56d1
< #background-albumart {
< z-index: 0;
< width: 100%;
< height: 100%;
< top: 0;
< left: 0;
< position: fixed;
< }
<
< #background-albumart div {
< background-size: cover;
< background-repeat: no-repeat;
< background-position: center center;
< width: 100%;
< height: 100%;
< top: 0;
< left: 0;
< position: absolute;
< animation-name: fadein;
< animation-duration: 1s;
< transition: opacity 1s linear;
< will-change: opacity;
< }
<
< #background-artistart {
< display: block;
< z-index: 1;
< width: 100%;
< height: 70%;
< overflow: hidden;
< }
<
< #background-artistart div {
< background-size: cover;
< background-repeat: no-repeat;
< background-position: center center;
< width: 100%;
< height: 70%;
< position: absolute;
< top: 0;
< left: 0;
< transition: opacity 1s linear;
< will-change: opacity;
< }
<
< #background-gradient {
< background-size: 100% 100%;
< background-position: left bottom;
< height: 22vh;
< }
<
< #background-footer {
< background: linear-gradient(to right, rgba(255, 255, 255, 0.65), rgba(255, 255, 255, 0.4));
< height: 30%;
< }
70,213d14
< #lyricscontainer {
< opacity: 0;
< z-index: 3;
< width: 100%;
< height: 70%;
< position: fixed;
< top: 0;
< left: 0;
< overflow: hidden;
< transition: opacity 0.7s linear;
< }
<
< #background-lyrics {
< display: flex;
< flex-direction: column;
< background-color: rgba(0, 0, 0, 0.7);
< z-index: 1;
< width: 100%;
< height: 100%;
< position: absolute;
< top: 0;
< left: 0;
< }
<
< #lyricscountdown {
< display: flex;
< flex-direction: row;
< justify-content: center;
< opacity: 0;
< text-align: center;
< font-size: 4vw;
< font-family: "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
< font-weight: bold;
< transition: opacity 0.7s linear;
< will-change: opacity;
< }
<
< #lyricscountdown > * {
< margin: 1.4vw;
< }
<
< #lyricscountdown > span {
< color: white;
< opacity: 0.4;
< transition: opacity 0.2s linear;
< will-change: opacity;
< }
<
< #lyricscountdown > span.active {
< opacity: 1;
< }
<
< #lyricscountdown.reducedAnimation > span {
< transition: none;
< }
<
< #lyricscountdownicon {
< height: 2.5vw;
< width: 2.5vw;
< align-self: center;
< background-repeat: no-repeat;
< background-size: contain;
< background-position: center center;
< }
<
< #lyricsicon {
< opacity: 0;
< height: 2.8vh;
< width: 2.8vh;
< z-index: 3;
< position: absolute;
< right: 11.2vw;
< bottom: 32vh;
< background-repeat: no-repeat;
< background-size: contain;
< background-position: right bottom;
< transition: opacity 1s linear;
< }
<
< #lyricstextcontainer {
< background-color: transparent;
< z-index: 2;
< width: 100%;
< height: 100%;
< position: absolute;
< -webkit-mask-image: linear-gradient(-180deg, rgba(0,0,0,0.00) 5%, rgba(0,0,0,1) 45%, rgba(0,0,0,1) 55%, rgba(0,0,0,0.00) 85%);
< mask-image: linear-gradient(-180deg, rgba(0,0,0,0.00) 5%, rgba(0,0,0,1) 45%, rgba(0,0,0,1) 55%, rgba(0,0,0,0.00) 85%);
< }
<
< #lyricstextcontainer.reducedAlpha {
< -webkit-mask-image: none;
< mask-image: none;
< }
<
< .lyricstext {
< width: 80%;
< position: absolute;
< top: 70vh;
< left: 10vw;
< margin: 0px;
< padding: 0px;
< color: white;
< font-size: 3.3vw;
< font-family: "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
< line-height: 150%;
< font-weight: bold;
< text-align: center;
< user-select: none;
< -webkit-user-select: none;
< -moz-user-select: none;
< transition: transform 0.7s cubic-bezier(0.70, 0, 0.30, 1);
< will-change: transform;
< }
<
< .lyricstext > * {
< opacity: 0.4;
< padding: 0px;
< margin: 3.1vw 0px 3.1vw 0px;
< transition: transform 0.7s linear, opacity 0.7s linear;
< will-change: opacity;
< transform: scale(1); /* Edge won't smoothly transition back to original size without this */
< }
<
< #lyricstextcontainer.reducedAnimation .lyricstext > * {
< opacity: 0.1;
< }
<
< .lyricstext > .current {
< opacity: 1;
< transform: scale(1.125);
< }
<
< #lyricstextcontainer.reducedAnimation .lyricstext > .current {
< opacity: 1;
< }
<
< .lyricstext > .prevnext {
< opacity: 0.6;
< }
<
< #lyricstextcontainer.reducedAnimation .lyricstext > .prevnext {
< opacity: 0.4;
< }
<
215a17
> position: fixed;
217,221c19,22
< width: 22%;
< height: 39%;
< left: 10%;
< bottom: 10%;
< position: fixed;
---
> height: 100%;
> width: 56%;
> top: 0;
> left: 0;
228c29
< background-position: center bottom;
---
> background-position: left center;
236d36
< filter: drop-shadow(0px 0px 2.7vh rgba(0, 0, 0, 0.2));
237a38
>
247,250c48,51
< top: 70%;
< left: 34%;
< bottom: 10%;
< right: 10%;
---
> top: 40%;
> left: 57%;
> bottom: 40%;
> right: 1%;
273c74
< font-family: "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
---
> font-family: "Helvetica", "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
286a88
> color: white;
290,291c92,93
< height: 7vh;
< top: 2.5%;
---
> height: 5vh;
> top: 0px;
297c99
< top: 36%;
---
> top: 3vh;
299a102,107
> #line3container {
> height: 5vh;
> top: 6vh;
> }
>
>
302c110
< font-size: 5vh;
---
> font-size: 2.5vh;
308c116,120
< font-size: 3.5vh;
---
> font-size: 2.5vh;
> }
>
> #line3container span {
> font-size: 2.5vh;
315c127
< top: 59%;
---
> bottom: 2vh;
321c133
< font-family: "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
---
> font-family: "Helvetica", "Noto Sans", "Noto Sans JP", "Noto Sans KR", sans-serif;
327a140
> color: white;
335c148
< background-color: rgba(35, 33, 33, 0.3);
---
> background-color: rgba(33, 33, 33, 1);
336a150
> bottom: 6vh;
338d151
< bottom: 1.785vh;
344a158
> background-color: gray;
348c162
< background-color: #232121;
---
> background-color: white;
358c172
< bottom: 0.2vh;
---
> bottom: 6vh;
360c174
< height: 4vh;
---
> height: 3vh;
385a200
>
417,429d231
< <div id="background-albumart">
< <div class="back"></div>
< <div class="front"></div>
< </div>
< <div id="background-artistart">
< <div class="back"></div>
< <div class="front"></div>
< </div>
< <div id="background-split">
< <div style="flex-grow: 1;"></div>
< <div id="background-gradient"></div>
< <div id="background-footer"></div>
< </div>
431,444c233
< <div id="lyricscontainer">
< <div id="background-lyrics">
< <div style="flex-grow: 1;"></div>
< <div id="lyricscountdown">
< <span>3</span>
< <span>2</span>
< <span>1</span>
< <div id="lyricscountdownicon" class="lyricsicon"></div>
< </div>
< <div style="flex-grow: 1;"></div>
< </div>
< <div id="lyricstextcontainer" class="reducedAlphaAvailable reducedAnimationAvailable">
< </div>
< </div>
---
>
454,457c243,245
< <div id="infoicon"></div>
< <div id="progresstimecontainer" style="display: flex; flex-direction: row;">
< <p id="progresstime" class="progresstime"></p>
< <p id="totaltime" class="progresstime"></p>
---
> <div class="linecontainer" id="line3container">
> <span class="back"></span>
> <span class="front"></span>
467a256,259
> <div id="progresstimecontainer" style="display: flex; flex-direction: row;">
> <p id="progresstime" class="progresstime"></p>
> <p id="totaltime" class="progresstime"></p>
> </div>
469c261
< <div id="lyricsicon" class="lyricsicon"></div>
---
> <!-- <div id="lyricsicon" class="lyricsicon"></div> -->
diff -r unmodified-webroot/display_ui.js "2019.07.10 modified-webroot/display_ui.js"
658,659c658,659
< bgCtx.fillStyle = 'rgba(35, 33, 33, 0.4)';
< fgCtx.fillStyle = 'rgba(35, 33, 33, 1)';
---
> bgCtx.fillStyle = 'rgba(100, 100, 100, 1)'; // was 0.4 alpha
> fgCtx.fillStyle = 'rgba(255, 255, 255, 1)';
662c662,663
< var pxStep = Math.round(pixelRatio * 2);
---
> // var pxStep = Math.round(pixelRatio * 2);
> var pxStep = 1;
666,668c667,669
< var y = (canvasHeight - rectHeight) / 2;
< bgCtx.fillRect(i, y, pxStep / 2, rectHeight);
< fgCtx.fillRect(i, y, pxStep / 2, rectHeight);
---
> var y = canvasHeight - rectHeight;
> bgCtx.fillRect(i, y, pxStep, rectHeight); // was pxStep /2
> fgCtx.fillRect(i, y, pxStep, rectHeight);
713c714
< updateLyricsPosition();
---
> // updateLyricsPosition();
742,743c743,745
< var line1 = zone.now_playing.two_line.line1 != undefined ? zone.now_playing.two_line.line1 : line1;
< var line2 = zone.now_playing.two_line.line2 != undefined ? zone.now_playing.two_line.line2 : line2;
---
> var line1 = zone.now_playing.three_line.line1 != undefined ? zone.now_playing.three_line.line1 : line1;
> var line2 = zone.now_playing.three_line.line2 != undefined ? zone.now_playing.three_line.line2 : line2;
> var line3 = zone.now_playing.three_line.line3 != undefined ? zone.now_playing.three_line.line3 : line3;
761a764
> crossfadeText(line3, $("#line3container"));
1095,1096c1098,1099
< ip = location.hostname;
< port = location.port;
---
> ip = '192.168.1.40';
> port = 9100;
diff -r unmodified-webroot/index.html "2019.07.10 modified-webroot/index.html"
23d22
< background: #232121;
34d32
< background: #232121;
60,75c58,73
< <div id="splash">
< <div style="height: 10vh;"></div>
< <div style="display: flex; flex-direction: row; width: 100%">
< <div style="flex-grow: 1;"></div>
< <a id="helpIcon" href="https://kb.roonlabs.com/Displays#Web_Display" target="_blank"><img src="img/display_help_icon.svg"></a>
< <div style="width: 10vw;"></div>
< </div>
< <div style="flex-grow: 2"></div>
< <div style="display: flex; flex-direction: row; flex-grow: 1; width: 100%;">
< <div style="width: 10vw"></div>
< <div id="splashLogo"></div>
< <div style="width: 10vw"></div>
< </div>
< <div style="flex-grow: 3"></div>
< <div style="height: 10vh;"></div>
< </div>
---
> <!-- <div id="splash"> -->
> <!-- <div style="height: 10vh;"></div> -->
> <!-- <div style="display: flex; flex-direction: row; width: 100%"> -->
> <!-- <div style="flex-grow: 1;"></div> -->
> <!-- <a id="helpIcon" href="https://kb.roonlabs.com/Displays#Web_Display" target="_blank"><img src="img/display_help_icon.svg"></a> -->
> <!-- <div style="width: 10vw;"></div> -->
> <!-- </div> -->
> <!-- <div style="flex-grow: 2"></div> -->
> <!-- <div style="display: flex; flex-direction: row; flex-grow: 1; width: 100%;"> -->
> <!-- <div style="width: 10vw"></div> -->
> <!-- <div id="splashLogo"></div> -->
> <!-- <div style="width: 10vw"></div> -->
> <!-- </div> -->
> <!-- <div style="flex-grow: 3"></div> -->
> <!-- <div style="height: 10vh;"></div> -->
> <!-- </div> -->This is tremendous. It’s wonderful to have another display option.
Is there scope for adding brand new pieces of information or does Roon need to expose those somehow such that any custom html could pick it up? I’m thinking of a few things e.g. the current display shows time elapsed and time remaining on the current track only. I’d love to be able to also see total queue time remaining and the number of queued items in the queue left to play after the current track. I’m sure a whole load of other stuff could be added to that list, e.g. being able to look one or even more items ahead in the queue so that the display could show a sneak-preview of the next track in whatever level of detail was deemed desirable (e.g. just artist name, artist name & track title, artist and/or album thumbnails, etc, etc). There’s also some basic system stuff that some people, including me, might like to be able to incorporate into a custom display e.g. the current time and/or date.
Disclaimer - I show my display on a 55" TV which is maybe why I’d like to be able to create a quite information-rich display. I realise that some of my wishes might not be be practical from a layout/aesthetic point of view on smaller display devices.
Hi folks! Awesome!
I am looking to tweak the visuals on my Google Home Hub to increase e.g. font to make it readable from far distance.
Is this also possible on every core e.g. Sonictransporter, Nuc etc?
Maybe we could collect some views as screenshot and html code in order to make things more easy 
This looks awesome! How can I increase the font size?
My Sonictransporter haven’t arrived yet, but I have the chance to test it via my Mac. Unfortunately no display_ui or similar could be found. I also unmasked all hiding files, searched manually through it and couldn’t find it…
The Mac is not so much important, but hopefully it will work on the sonictransporter and some similar file is available.
PS: I think I missed something on the Mac, because it should be somewhere …
This is super cool!
Actually I posted how to customize certain elements in a web browser back when Displays was launched: Album art only on cast display
I wasn’t aware of editing the html file in the Roon folder on Windows, so that saves me from having to open my custom css file every time I launch the Display feature via web browser, so thank you for bringing this to my attention.
Since the roon team hasn’t offered a way to customize the default display, I agree that having pre-configured display layout files available for download is the way to go. As long as people back up the original file I don’t see any issues happening, but then again I don’t know quite enough about this kind of stuff.
The quickest and easiest way I know of (especially since discovering this thread) is to edit the html file on a computer where your core is installed. I’m only familiar with Windows so I’m not sure how to go about it on a NUC, Mac, etc. Which way are you using Displays?
I’m surprised there’s not more interest in this and more tweaking going on!
Here’s my current display:
@Joe_Gratz: any idea how to permanently replace the roon icon with a white one? I’ve tried replacing it but it always defaults back to black after a refresh.
Wow ,nice…
Im sure there is no issue to post the page code for interested tweakers and some steps on where to place it 
You replace webroot/img/display_roon_icon.svg with a white version of the logo and it turns back to black? That is very odd.
At any rate, should be able to just invert the colors by styling that element’s CSS, as described here: https://stackoverflow.com/questions/39761120/invert-svg-image-using-css .
Ah that’s what I was looking for! Thank you. I was changing it via firefox’s style editor which was not the correct way to do it.
Hello! I know I’m wayy late here, but what you did looks awesome! Trying to do the same thing. Just can’t figure out how to edit the display to use your code. Is there a simple explanation? Thanks
Same for me, need some more hints…
the Display of @Mac_Rebant is very nice! Can you provide the files or code?
Thanks.
Not sure how tech savvy you are so please excuse me if I’m over-explaining it:
Copy the code you wish to use (highlight code, then right-click, then copy, or ctrl+C)
then on your PC where your core is installed, go to C:%homepath%\AppData\Local\Roon\Application\100600416\webroot
then in the webroot folder find the file called display_ui.html then right-click and open with notepad.
then paste the code then file -> save. Be sure to delete and replace the default code with the new code (ctrl+A then ctrl+V is an easy way). Make sure you create a copy of the original display_ui.html file before you make any changes (right-click the file and select copy, then paste in the folder or just ctrl+V).
Let me know if you have any issues or questions.
Glad you like it! I certainly can, but keep in mind I tweaked this using my laptop with its aspect ratio as the display, so I can’t be sure it’ll look the same on your monitor or tv.
I can PM you a link to a text file with the code if you want?