Many thanks for the detailed response, but I want to this to be for an iPadOS device, as I have an old iPad Mini 2, available for this and as a backup Roon Remote, when my main iPad Pro is out of charge.
Plus I use IFTTT to link IoT functions, rather than run a Home Assistant, which I presume you already have running somewhere within your environment.
Let’s see if anyone has scoped a custom iPad display out.
I understand what you’re looking for. If it’s possible, you’re going to have to compose it from parts. For example, perhaps what I’ve done with HA and ADB is an interesting starting point for you to explore something similar with HA and Apple’s Shortcuts. You could, for example, create a shortcut that launches Safari and navigates to Roon’s Now Playing URL. I would have a good guess for how to do this with Home Assistant running the Roon integration and the Siri Shortcuts integration. I don’t see how you can do it without something like that.
I can create an icon for the Display URL for the Roon display on the iPad Mini 2, but not a Shortcut as this functionality is only available on iOS 13 or later. The iPad Mini 2 stops at iOS 12
I can restrict the iPad from only running the Display URL in a browser using Guided Access, but this does nor control what it wakes up to. A ‘WakeonLAN’ type event for the playing a track is needed, that then displays the Roon Display and then allows the iPad to return to locked sleep state.
Got it. I don’t see how you can make this work but I don’t want to get in the way of you trying ![]()
I’ve built other versions of these now playing screens around small TVs (10", for example) where I’ve used a smart outlet which I’ve powered on and off when the zone starts or stops/pauses. This was, again, HA based because it’s the most fully functional and capable system for doing Roon-based stuff (because of the outstanding integration).
If your constraints are an old iPad without shortcuts, no HA, and IFTTT, then I can’t help ![]()
I also use an old iPad mini 2 exclusively as a roon display for one of my zones. I am using it with the roon web controller extension, rather than the stock album art url. As you mentioned create a web app shortcut and keep it open. When in guided access you need to send a push notification to activate the screen.
Unfortunately, my suggestion to accomplish this is also Home Assistant. When roon starts playing music in the desired zone, it sends a push notification to the iPad to wake the screen and as music continues to play I have it send subsequent push notifications at a set interval to keep the screen alive. When the music stops, so do the notifications and the screen will time out and turn off. I have all other notifications turned off so that the screen wont wake for anything but roon.
Umm, are the notifications from Home Assistant visible?
I sort of like this approach, as Home Assistant is just there as a ‘Wake on LAN’ equivalent and ‘Keep awake’ heartbeat.
However it would be great if Roon could create a MDM profile for the device to add as dedicated Roon device, and you enable the profile for this purpose and then can deactivate when you want iPad functionality back.
I’m sure there is a developer in Roon who could provide this.
As long as you have the notifications on the iPad setup as temporary rather than persistent it’s just a small banner at the top that pops up for a second then goes away.
This is interesting. Do you mean you’re sending push notifications to the Home Assistant app? If that’s the case, you can’t specifically target just the iPad, can you?
Do you mind sharing YAML for some of what you’re doing, it would be super interesting to see it.
Thanks!
Yup, you can. With the home assistant iOS companion app installed on the target device, you can select which device to receive the notification on.
So my other devices that also have the HA app do not receive the notification.
Thanks! This is clever.
I had a custom display working on my OSX server where custom displays were working fine but recently had to migrate to a Windows server and I’m having the same issue as you now - changes to Dispay_ui.html seem to have no effect.
Did you ever resolve this for yourself?
https://hub.docker.com/r/epochaudio/coverart
Roon Cover Art Extension
This extension displays album art from your Roon music library, offering both real-time playback visualization and a dynamic art wall mode.
Key Features:
-
Real-time Playback Display:
- Shows the album art of the currently playing track.
- Dynamically extracts the dominant color from the artwork to set the background.
- Supports full-screen display for immersive viewing.
-
Art Wall Mode:
- Automatically activates 15 seconds after playback stops.
- Presents a grid layout of album art.
- Includes a central clock display (except for
16.9andsmall_frameoptions). - Randomly displays album art in the remaining grid positions.
- Refreshes three images every 60 seconds with a smooth 3D flip animation.
-
Automatic Image Saving:
- Automatically saves played album art to a designated directory.
- Supports a custom save directory for organized storage.
- Uses intelligent file naming conventions (e.g.,
Artist_Album Name).
Display Options:
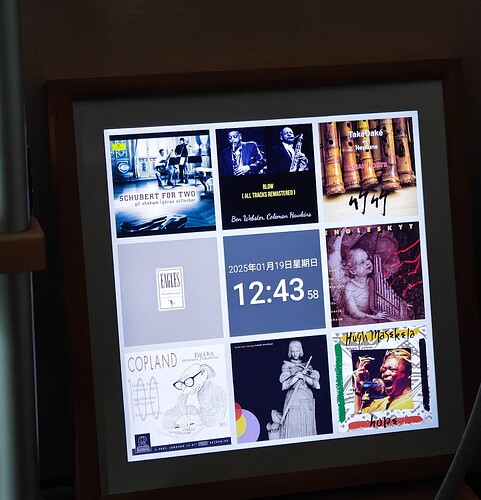
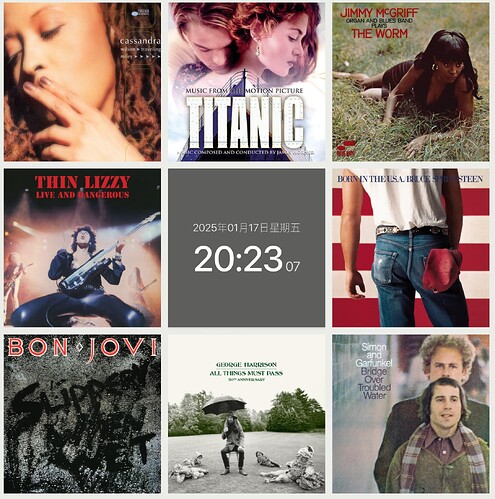
16.9: Optimized for 16:9 aspect ratio displays (widescreen monitors and TVs). Suitable for both landscape and portrait orientations. Does not include a clock. Recommended for 16:9 screens.small_frame: Optimized for displays with a very tall, narrow aspect ratio, such as 1280x8000. Supports both portrait and landscape orientations. Does not include a clock. Ideal for specific, non-standard display types.latest: Designed for square (1:1) aspect ratio displays. Includes a central clock display. Best for square screens.
Installation and Setup:
Option A: Direct Docker Deployment
- Pull the Docker Image:
docker pull epochaudio/coverart:YOUR_TAG- Replace
YOUR_TAGwith the desired display option (16.9,small_frame, orlatest).
- Replace
- Run the Docker Container:
docker run -d \ --name roon-coverart \ --network host \ --restart unless-stopped \ -v $(pwd)/images:/app/images \ epochaudio/coverart:YOUR_TAG- Replace
YOUR_TAGwith the desired display option (16.9,small_frame, orlatest).
- Replace
Docker Command Explanation:
docker pull epochaudio/coverart:YOUR_TAG: Downloads the specified Docker image from Docker Hub.docker run -d: Starts a new container in detached mode (runs in the background).--name roon-coverart: Assigns the nameroon-coverartto the container.--network host: Allows the container to use the host’s network, enabling direct access to Roon.--restart unless-stopped: Ensures the container restarts automatically unless explicitly stopped.-v $(pwd)/images:/app/images: Mounts theimagesdirectory in the current directory on the host to/app/imagesinside the container. This is where saved artwork is stored.epochaudio/coverart:YOUR_TAG: Specifies the Docker image to use for the container.
Important: Setting File Permissions
The container runs as the node user (UID 1000) and requires read/write access to the images directory.
-
Create the
imagesdirectory (if it doesn’t exist):mkdir -p images -
Set Permissions (Choose one option):
- Option 1 (Recommended - More Secure):
sudo chown -R 1000:1000 images sudo chmod -R 755 images - Option 2 (If Option 1 Doesn’t Work):
sudo chmod -R 777 images
Note: These commands must be executed on the host machine, not inside the container.
- Option 1 (Recommended - More Secure):
Configuration Options (Environment Variables - Docker)
The following environment variables can be set when running the Docker container to customize behavior:
SERVER_PORT: The port on which the server will listen (default is 3666).ARTWORK_SAVEDIR: The directory where album art will be saved (default is/app/images).ARTWORK_AUTOSAVE: Set totrueto automatically save album art,falseotherwise (default istrue).ARTWORK_FORMAT: The image format for saved artwork (jpgorpng; default isjpg).
Example of setting an environment variable in the docker run command:
docker run -d \
--name roon-coverart \
--network host \
--restart unless-stopped \
-v $(pwd)/images:/app/images \
-e SERVER_PORT=8080 \
epochaudio/coverart:16.9
This example sets the server port to 8080.
Usage Instructions:
- Access the Web Interface: Open a web browser and navigate to
http://localhost:3666(or the port you configured). - Enable the Extension in Roon: In the Roon settings, enable the “Roon Cover Art” extension.
- Select a Zone: Choose the Roon playback zone you want to display.
- Enjoy! Start playing music and the extension will display the album art.
Important Notes:
- File Permissions: Ensure the
imagesdirectory has the correct read/write permissions for thenodeuser (UID 1000). See the “Setting File Permissions” section. - Docker Configuration: When using Docker, confirm that volume mappings and environment variables are configured correctly.
- Browser Compatibility: For the best experience, use Chrome or a Chromium-based browser.
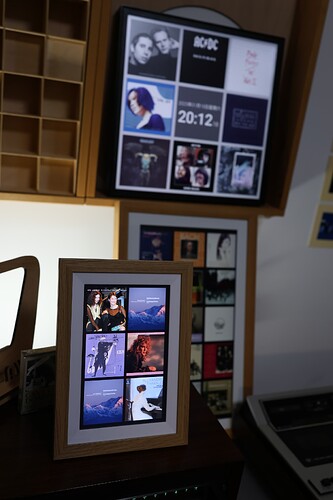
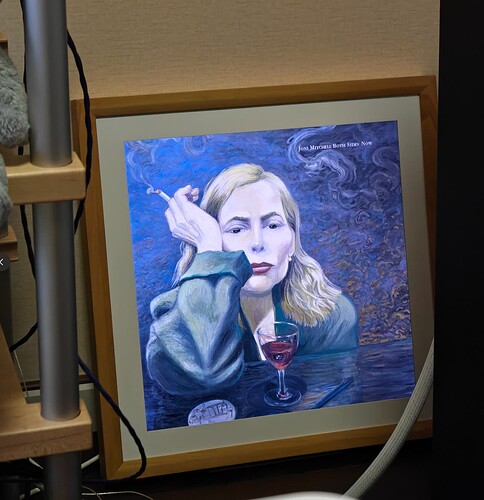
Really nice! What kind of displays are you using in the photo’s?
Wow, @Wen this is incredible. But I need a bit more explanation… I’m running this in a docker container on (my NAS? An RPi? What?). What browser am I using? On a dedicated RPi in kiosk mode? And where am I navigating to? I need a bit more step by step before. Because this is such a cool project.
I don’t understand code, and this project was completed with the help of Cursor. This image is suitable for X86 devices.
A digital photo frame that can install third-party software. I customized a webview that can start on boot and display in full screen, so…
Couldn’t find any square ones… that’s why i asked.
Really awesome project!
@Wen Thanks for this - I have configured the Docker based service, but am looking for good options for the client/display hardware.
If possible, could you please point to any details about the square digital photo frame that has a 1:1 aspect ratio? (Brand name or anything else? I would really like a square display for album art.
it was custom-made in China. I am not sure if it can be sold in your country, the frame is very fragile and the shipping costs might be very high.