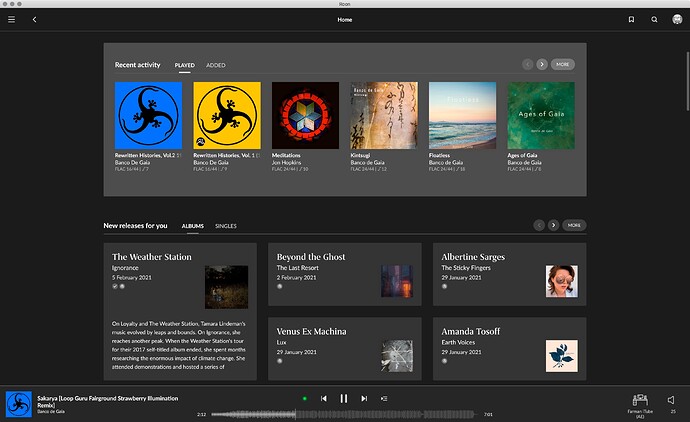
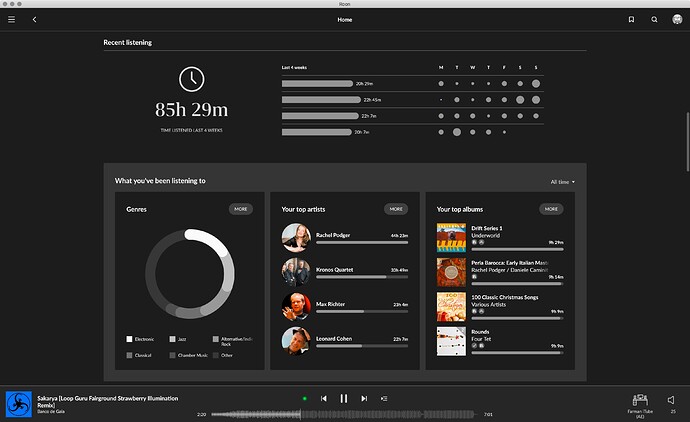
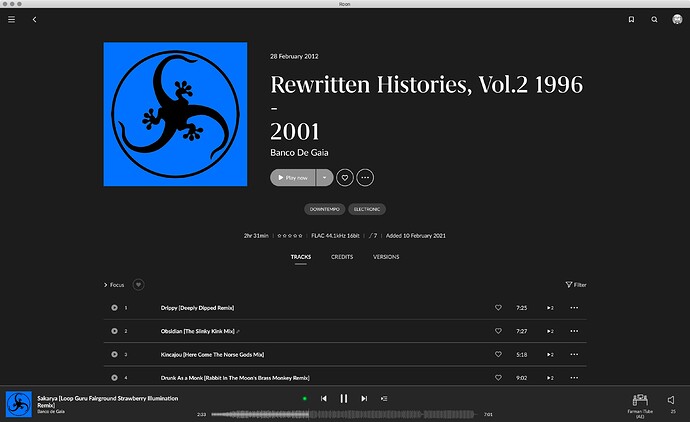
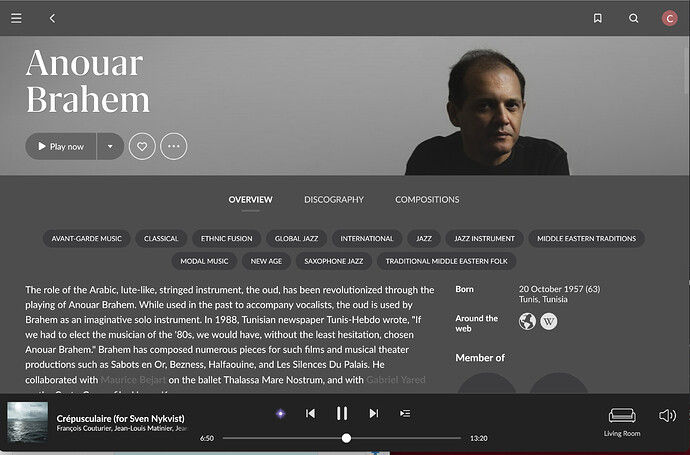
Excellent. Let me know what you think when you’ve had a change to play around with it. Btw, the bit the says “not theme colors. these should not change” … I changed them, so don’t blame me if it breaks anything 
Code below:
// ===================================================
// Theme Colors
// ===================================================
atom-background #181818
atom-background-fade #181818
atom-black-fade #181818
atom-separator-light #777777
atom-separator-heavy #A2A2A2
atom-classical-background #252525
atom-grey4 #ffffff
atom-grey4-hover #ffffff
atom-grey4-insensitive #10%ffffff
atom-grey4-marked #72%ffffff
atom-grey4-secondary #A8A8A8
atom-grey3 #FFFFFF
atom-grey3-hover #C2C2C2
atom-grey3-insensitive #20%C5C5C5
atom-grey3-marked #C5C5C5
atom-grey2 #4C4C4C
atom-grey2-hover #666666
atom-grey2-pressed #4D4D4D
atom-grey2-insensitive #3C3C3C
atom-grey1 #1E1E1E
atom-grey1-hover #2D2C2C
atom-grey1-insensitive #ACACAC
atom-grey1-marked #85%1E1E1E
atom-grey #3C3C3F
atom-grey-mapping #BBBBBB
atom-genre-mapping #ADADAD
atom-blue #929292
atom-blue-hover #3C3C3C
atom-blue-pressed #AAAAAA
atom-blue-insensitive #444444
atom-blue-mapping #555555
atom-onebox-blue #4C4C4C
atom-orange #777777
atom-orange-hover #333333
atom-orange-insensitive #CCCCCC
atom-orange-mapping #AAAAAA
atom-green #00E639
atom-green-hover #4CAFA3
atom-green-insensitive #295E57
atom-red #AAAAAA
atom-red-hover #BBBBBB
atom-red-insensitive #888888
atom-selectable-blue #333333
atom-selectable-blue-hover #444444
atom-selectable-blue-checked #555555
atom-selectable #333333
atom-selectable-hover #393939
atom-selectable-checked #1F1F1F
atom-selectable-insensitive #1F1F1F
atom-bluebg-noalpha #333333
atom-bluebg #333333
atom-bluebg-hover #404040
atom-bluebg-pressed #404040
atom-bluebg-insensitive #333333
atom-footer #242424
atom-classical-footer #2B2B2B
atom-zebra-stripe #282828
atom-panel #242424
atom-classical-panel #2C2B2B
atom-popup #262626
atom-border #424242
atom-graph-1 #FAFAFA
atom-graph-2 #C0C0C0
atom-graph-3 #9A9A9A
atom-graph-4 #707070
atom-graph-5 #505050
atom-graph-6 #353535
// ===================================================
// not theme colors. these should not change
// ===================================================
atom-white #ffffff
atom-white-hover #ffffff
atom-white-insensitive #05%ffffff
atom-white-marked #72%ffffff
atom-white-button-hover #22%ffffff
atom-white-button #12%ffffff
atom-black #000000
atom-black-hover #2D2C2C
atom-black-insensitive #ACACAC
atom-black-marked #85%2C2C2C
atom-waveform #777777
atom-fade #1E1E1E
atom-highlight #999999
atom-yellow #CCCCCC
// ===================================================
// used by dynamiclist scrollbar in 3/2020, before changes in master. Question for brian2: are these colors correct for the new dynamiclist?
// ===================================================
atom-purple #999999
atom-purple-hover #777777
atom-purple-pressed #555555
// ===================================================
// brand colors
// ===================================================
dropbox-color #ffffff
facebook-color #555555
twitter-color #BBBBBB
// ===================================================
// BACKGROUND & DIM LAYERS
// ===================================================
feedbackpanel #000000
dimlayer #70%000000
 BTW, can this change of color be done in my iPad Air? That would be sick… If anybody knows how to do it, please post the process. Meanwhile tomorrow I’m going to do it in my iMac, MackBook Pro and ThinkCentre M90n Roon Server. Also, what would be the files that need to be changed in macOS?
BTW, can this change of color be done in my iPad Air? That would be sick… If anybody knows how to do it, please post the process. Meanwhile tomorrow I’m going to do it in my iMac, MackBook Pro and ThinkCentre M90n Roon Server. Also, what would be the files that need to be changed in macOS?