Since they just redid the UI in the latest version, I wouldn’t expect another wholesale change anytime soon.
I think porting a solarized theme in roon is good-looking.
I swear this looks like a combination of the last Audirvana version and Spotify ![]()
This crashes today’s build— 1.8(806) on Mac. Not sure why. It looks awesome for the one second before the crash, though!
Solarized Theme
// ===================================================
// Theme Colors
// ===================================================
atom-background #fdf6e3
atom-background-fade #fdf6e3
atom-black-fade #859900
atom-separator-light #bec6c6
atom-separator-heavy #586e75
atom-classical-background #fdf6e3
atom-grey4 #657b83
atom-grey4-hover #586e75
atom-grey4-insensitive #40%839496
atom-grey4-marked #85%839496
atom-grey4-secondary #839496
atom-grey3 #cb4b16
atom-grey3-hover #70%cb4b16
atom-grey3-insensitive #70%cb4b16
atom-grey3-marked #cb4b16
atom-grey2 #35%c3a032
atom-grey2-hover #50%c3a032
atom-grey2-pressed #50%c3a032
atom-grey2-insensitive #10%c3a032
atom-grey1 #eee8d5
atom-grey1-hover #fdf6e3
atom-grey1-insensitive #525252
atom-grey1-marked #80%FFFFFF
atom-grey #859900
atom-grey-mapping #a9b74c
atom-genre-mapping #d46d42
atom-blue #cb4b16
atom-blue-hover #b64313
atom-blue-pressed #b64313
atom-blue-insensitive #40%cb4b16
atom-blue-background-blur #d46d42
atom-blue-mapping #dc322f
atom-onebox-blue #dc322f
atom-orange #F24537
atom-orange-hover #C2372C
atom-orange-insensitive #F6B1AB
atom-orange-mapping #F24537
atom-green #57C6B9
atom-green-hover #4CAFA3
atom-green-insensitive #B0F3EB
atom-red #dc322f
atom-red-hover #c62d2a
atom-red-insensitive #df4643
atom-red-background-blur #e35a58
atom-selectable-blue #000000
atom-selectable-blue-hover #eee8d5
atom-selectable-blue-checked #beb9aa
atom-selectable #eee8d5
atom-selectable-hover #d6d0bf
atom-selectable-checked #d6d0bf
atom-selectable-insensitive #40%eee8d5
atom-bluebg-noalpha #eee8d5
atom-bluebg-noalpha-classical #eee8d5
atom-bluebg #20%c3a032
atom-bluebg-hover #40%c3a032
atom-bluebg-pressed #40%c3a032
atom-bluebg-insensitive #10%c3a032
atom-footer #eee8d5
atom-classical-footer #eee8d5
atom-zebra-stripe #E8EBEF
atom-panel #d6d0bf
atom-classical-panel #d6d0bf
atom-popup #eee8d5
atom-border #d6d0bf
atom-graph-1 #6a7a00
atom-graph-2 #859900
atom-graph-3 #9dad32
atom-graph-4 #b5c166
atom-graph-5 #ced699
atom-graph-6 #e6eacc
atom-purple-mapping #6c71c4
// ===================================================
// not theme colors. these should not change
// ===================================================
atom-white #ffffff
atom-white-hover #ffffff
atom-white-insensitive #10%ffffff
atom-white-marked #80%ffffff
atom-white-button-hover #35%ffffff
atom-white-button #25%ffffff
atom-black #000000
atom-black-hover #80%000000
atom-black-insensitive #ACACAC
atom-black-marked #85%2C2C2E
atom-waveform #75808F
atom-fade #1E1E1E
atom-highlight #FF8000
atom-yellow #E6BB72
// ===================================================
// used by dynamiclist scrollbar in 3/2020, before changes in master. Question for brian2: are these colors correct for the new dynamiclist?
// ===================================================
atom-purple #5D9CE0
atom-purple-hover #7fb5eb
atom-purple-pressed #4996E3
// ===================================================
// brand colors
// ===================================================
dropbox-color #007BE8
facebook-color #3B5998
twitter-color #1DA1F2
// ===================================================
// BACKGROUND & DIM LAYERS
// ===================================================
feedbackpanel #aa000000
dimlayer #70%000000
album-dimlayer #50%ffffff
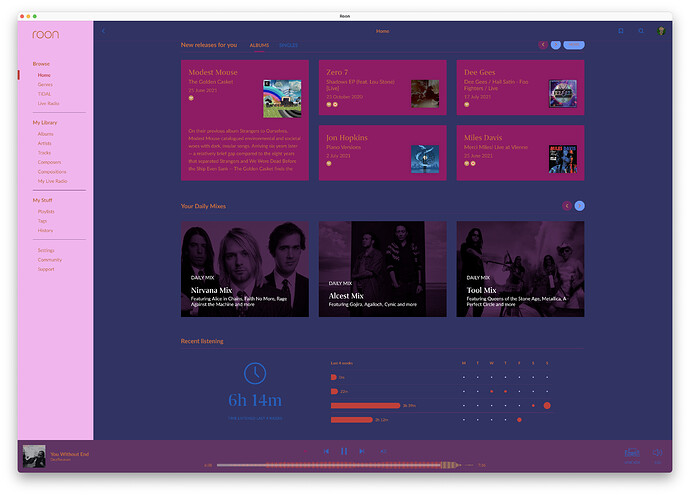
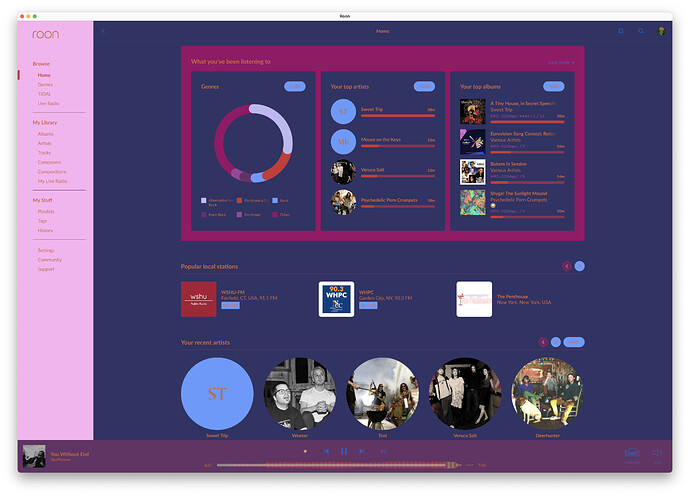
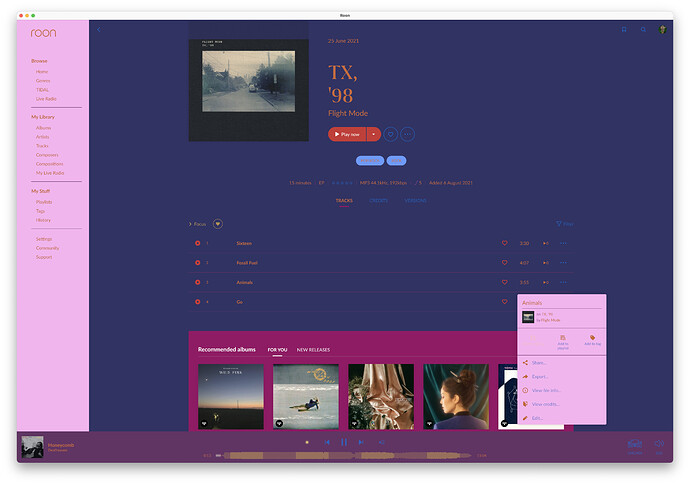
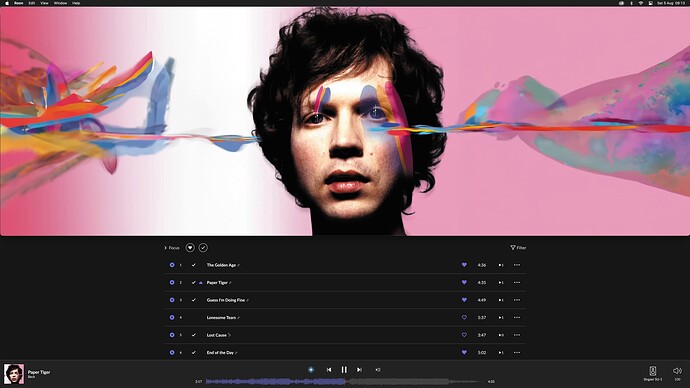
Here’s an updated theme. Not only blue, but with some reds/pinks mixed in. Sort of a berry mixture, or as I call it, “Regal Fire.” It should work with the updated Roon platform. Enjoy!
// ==========================================
// Regal Fire
// by Alexander Legge
// ==========================================
atom-background #333366
atom-background-fade #333366
atom-black-fade #333366
atom-separator-light #663366
atom-separator-heavy #663366
atom-classical-background #333366
atom-grey4 #CC6633
atom-grey4-hover #CC6633
atom-grey4-insensitive #40%FFCC00
atom-grey4-marked #80%0066CC
atom-grey4-secondary #9C449C
atom-grey3 #CC6633
atom-grey3-hover #FFCC00
atom-grey3-insensitive #70%fcfcfc
atom-grey3-marked #FFCC00
atom-grey2 #6699FF
atom-grey2-hover #990066
atom-grey2-pressed #663366
atom-grey2-insensitive #50%990066
atom-grey1 #BEB6F4
atom-grey1-hover #CC6633
atom-grey1-insensitive #9C449C
atom-grey1-marked #80%fcfcfc
atom-grey #6699FF
atom-grey-mapping #9C449C
atom-genre-mapping #9C449C
atom-blue #CC3333
atom-blue-hover #BEB6F4
atom-blue-pressed #663366
atom-blue-insensitive #40%CC3333
atom-blue-mapping #663366
atom-onebox-blue #6699FF
atom-orange #990066
atom-orange-hover #9C449C
atom-orange-insensitive #9C449C
atom-orange-mapping #9C449C
atom-green #57c6b9
atom-green-hover #4cafa3
atom-green-insensitive #b0f3eb
atom-red #990066
atom-red-hover #9C449C
atom-red-insensitive #663366
atom-red-background-blur #990066
atom-selectable-blue #193A5E
atom-selectable-blue-hover #17304D
atom-selectable-blue-checked #414245
atom-selectable #FAB1F0
atom-selectable-hover #FAB1F0
atom-selectable-checked #FAB1F0
atom-selectable-insensitive #FAB1F0
atom-bluebg-noalpha #FAB1F0
atom-bluebg-noalpha-classical #FAB1F0
atom-bluebg #990066
atom-bluebg-hover #FAB1F0
atom-bluebg-pressed #FAB1F0
atom-bluebg-insensitive #FAB1F0
atom-footer #663366
atom-classical-footer #993333
atom-zebra-stripe #FAB1F0
atom-panel #FAB1F0
atom-classical-panel #003366
atom-popup #FAB1F0
atom-border #fcfcfc
atom-graph-1 #BEB6F4
atom-graph-2 #CC3333
atom-graph-3 #6699FF
atom-graph-4 #663366
atom-graph-5 #9C449C
atom-graph-6 #990066
atom-purple-mapping #663366
// ===================
// not theme colors.
// ===================
atom-white #ffffff
atom-white-hover #75%ffffff
atom-white-insensitive #05%ffffff
atom-white-marked #85%ffffff
atom-white-button-hover #22%ffffff
atom-white-button #12%ffffff
atom-black #000000
atom-black-hover #2D2C2C
atom-black-insensitive #ACACAC
atom-black-marked #85%2C2C2E
atom-waveform #75808F
atom-fade #1E1E1E
atom-highlight #FF8000
atom-yellow #E6BB72
atom-purple #5D9CE0
atom-purple-hover #7fb5eb
atom-purple-pressed #4996E3
// ===================
// brand colors
// ===================
dropbox-color #ffffff
facebook-color #3B5998
twitter-color #1DA1F2
// ===================
// BACKGROUND & DIM LAYERS
// ===================
feedbackpanel #aa000000
dimlayer #70%000000
album-dimlayer #70%181818
Here, I’m reposting my new theme - calling it, “Regal Fire.” It should work with the updated Roon platform. I took the theme creator from David Nightingale (who I cannot thank enough for all this customization fun we’ve been having) and made a few tweaks to things here and there.
Here are a few screenshots to get a good sense of it before putting it into your application.
// ==========================================
// Regal Fire
// by Alexander Legge
// ==========================================
atom-background #333366
atom-background-fade #333366
atom-black-fade #333366
atom-separator-light #663366
atom-separator-heavy #663366
atom-classical-background #333366
atom-grey4 #CC6633
atom-grey4-hover #CC6633
atom-grey4-insensitive #40%FFCC00
atom-grey4-marked #80%0066CC
atom-grey4-secondary #9C449C
atom-grey3 #CC6633
atom-grey3-hover #FFCC00
atom-grey3-insensitive #70%fcfcfc
atom-grey3-marked #FFCC00
atom-grey2 #6699FF
atom-grey2-hover #990066
atom-grey2-pressed #663366
atom-grey2-insensitive #50%990066
atom-grey1 #BEB6F4
atom-grey1-hover #CC6633
atom-grey1-insensitive #9C449C
atom-grey1-marked #80%fcfcfc
atom-grey #6699FF
atom-grey-mapping #9C449C
atom-genre-mapping #9C449C
atom-blue #CC3333
atom-blue-hover #BEB6F4
atom-blue-pressed #663366
atom-blue-insensitive #40%CC3333
atom-blue-mapping #663366
atom-onebox-blue #6699FF
atom-orange #990066
atom-orange-hover #9C449C
atom-orange-insensitive #9C449C
atom-orange-mapping #9C449C
atom-green #57c6b9
atom-green-hover #4cafa3
atom-green-insensitive #b0f3eb
atom-red #990066
atom-red-hover #9C449C
atom-red-insensitive #663366
atom-red-background-blur #990066
atom-selectable-blue #193A5E
atom-selectable-blue-hover #17304D
atom-selectable-blue-checked #414245
atom-selectable #FAB1F0
atom-selectable-hover #FAB1F0
atom-selectable-checked #FAB1F0
atom-selectable-insensitive #FAB1F0
atom-bluebg-noalpha #FAB1F0
atom-bluebg-noalpha-classical #FAB1F0
atom-bluebg #990066
atom-bluebg-hover #FAB1F0
atom-bluebg-pressed #FAB1F0
atom-bluebg-insensitive #FAB1F0
atom-footer #663366
atom-classical-footer #993333
atom-zebra-stripe #FAB1F0
atom-panel #FAB1F0
atom-classical-panel #003366
atom-popup #FAB1F0
atom-border #fcfcfc
atom-graph-1 #BEB6F4
atom-graph-2 #CC3333
atom-graph-3 #6699FF
atom-graph-4 #663366
atom-graph-5 #9C449C
atom-graph-6 #990066
atom-purple-mapping #663366
// ===================
// not theme colors.
// ===================
atom-white #ffffff
atom-white-hover #75%ffffff
atom-white-insensitive #05%ffffff
atom-white-marked #85%ffffff
atom-white-button-hover #22%ffffff
atom-white-button #12%ffffff
atom-black #000000
atom-black-hover #2D2C2C
atom-black-insensitive #ACACAC
atom-black-marked #85%2C2C2E
atom-waveform #75808F
atom-fade #1E1E1E
atom-highlight #FF8000
atom-yellow #E6BB72
atom-purple #5D9CE0
atom-purple-hover #7fb5eb
atom-purple-pressed #4996E3
// ===================
// brand colors
// ===================
dropbox-color #ffffff
facebook-color #3B5998
twitter-color #1DA1F2
// ===================
// BACKGROUND & DIM LAYERS
// ===================
feedbackpanel #aa000000
dimlayer #70%000000
album-dimlayer #70%181818
Ive been using these themes in the past and loved them, thanks for the work.
However with the Roon updates Roon just crashes when you go to load up the unknown theme.
Are there any new themes I can use that won’t crash the latest update?
@Scott_Hughes, all the themes created by my theme generator should be working.
I’ve not had a chance to try that out as it looked a bit complicated for my set up. I’m running a 21" touch screen monitor to Intel NUC so copy and pasting is a bit tricky.
What I had been doing was downloading your themes and copying the full folder into the Roon Themes folder on Windows and it was working great until the updates.
I’m not sure the theme generator is as straight forward as that?
The theme generator generates the code that goes into the colors file, inside each theme folder, so all you’d need to do is use the generator to produce the code (based on which theme you choose) and then either paste that into the relevant ‘colors’ file in either the Light or Dark folder (inside the Themes folder), or create a new ‘colors’ file to replace an existing one. If you do decide to give it and try and get stuck, just get back to me.
Alternatively, if you let me know which theme you’d like to try, I’ll upload the colors file for you.
Thanks David, that makes sense. I’ll give it a go and let you know how I get on.
Worked like a charm, thanks for your time and effort.
You’re welcome. I’m glad you got it working.
I’m basically obsessed with him now. He is so great!
Question:
Is there any way to change colors etc in the screen display from the browser or a Chromecast?
I really don’t like the purple progress line and would like to change it.
Yep. Take a look at this thread.
Loved the Classic UI of the original Roon but today I am left with options of Dark or Light.
Day one I was told it was all about the Album Art to a large degree that seems to have been forgotten.
The current UI seems to be optimised for a tablet or phone in portrait mode.
To much use of the colour purple as well.
Surely today I could have the option of Dark, Light, Custom or Classic.
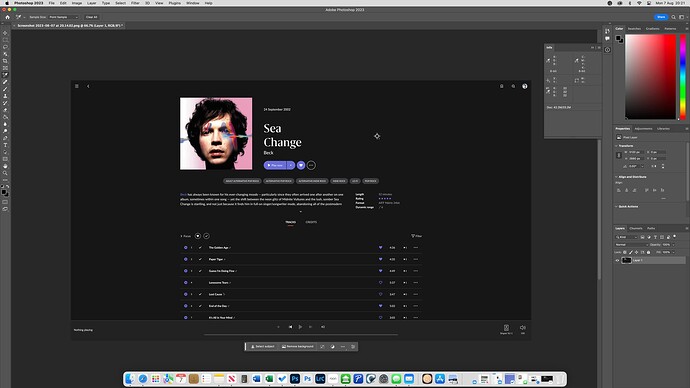
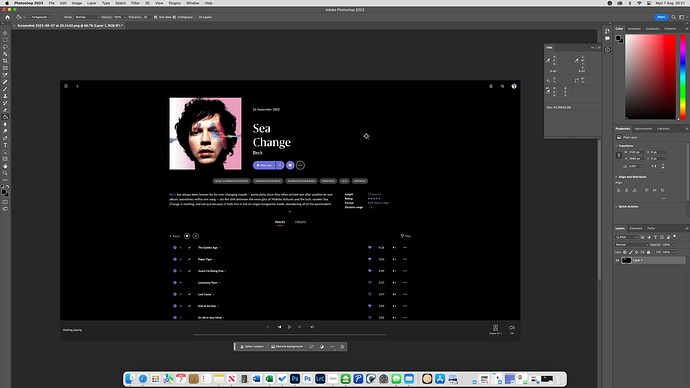
Dark Mode would look better if it was actually Black and not Dark Grey
First image shows Roons actual Dark Mode Red = 22 Green = 22 Blue = 22
Second Image shows it adjusted to be Red = 0 Green = 0 Blue = 0
In a Totally Dark Room on an LCD Screen absolute Black is more pleasant to view.
looks great