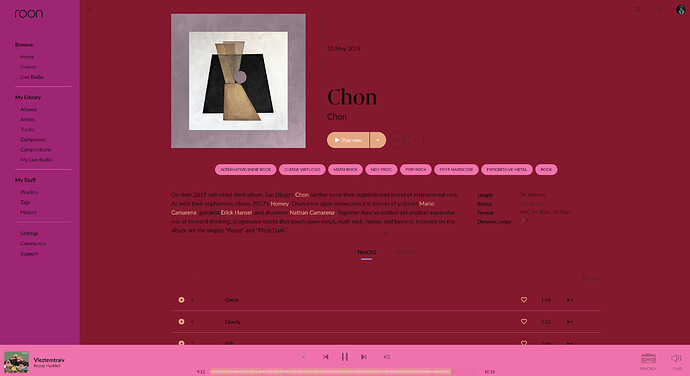
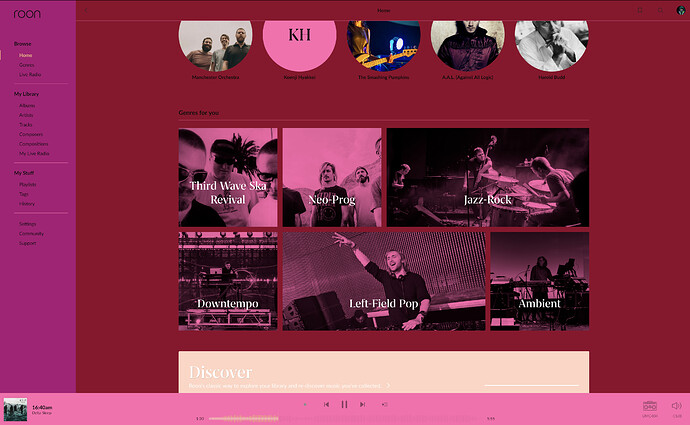
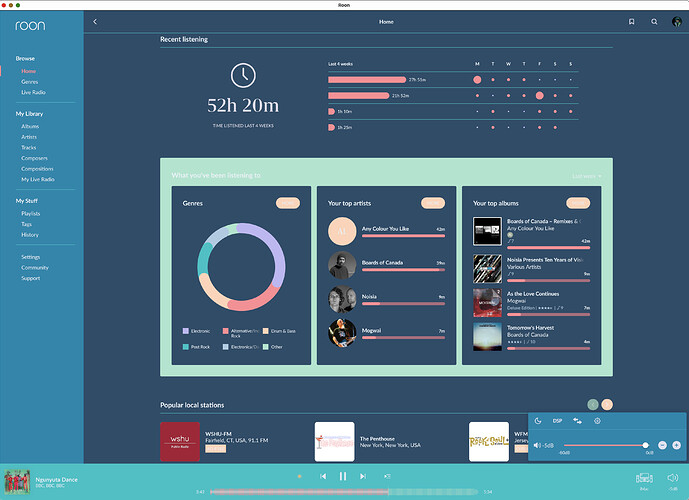
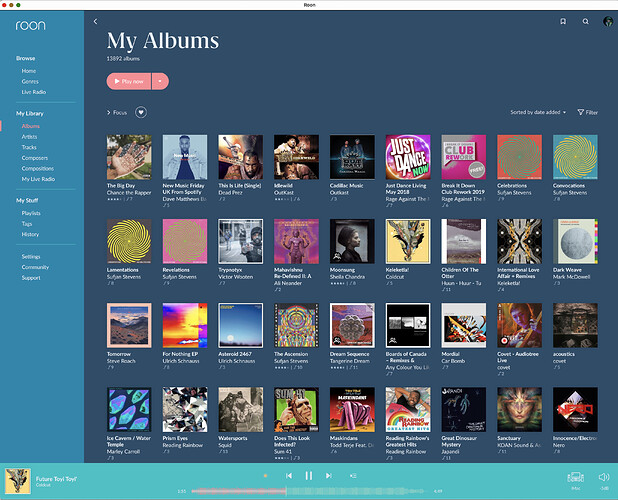
I call this the Valentine’s Day Roon Theme
Valentine’s Day Roon Code
// ===================================================
// Theme Colors
// ===================================================
atom-background #8F002C
atom-background-fade #e8e8e8
atom-black-fade #000000
atom-separator-light #FF67AE
atom-separator-heavy #FF67AE
atom-classical-background #8F002C
atom-grey4 #101010
atom-grey4-hover #000000
atom-grey4-insensitive #10%101010
atom-grey4-marked #72%222222
atom-grey4-secondary #808080
atom-grey3 #101010
atom-grey3-hover #50%000000
atom-grey3-insensitive #20%101010
atom-grey3-marked #101010
atom-grey2 #FF67AE
atom-grey2-hover #99A2FA
atom-grey2-pressed #FF67AE
atom-grey2-insensitive #50%c9baa1
atom-grey1 #8F002C
atom-grey1-hover #888888
atom-grey1-insensitive #808080
atom-grey1-marked #85%fffef7
atom-grey #FFD5C2
atom-grey-mapping #FF67AE
atom-genre-mapping #FF67AE
atom-blue #EDA47D
atom-blue-hover #FFD5C2
atom-blue-pressed #FF67AE
atom-blue-insensitive #40%7494a6
atom-blue-mapping #FF67AE
atom-onebox-blue #FFD5C2
atom-orange #99A2FA
atom-orange-hover #bababa
atom-orange-insensitive #dadada
atom-orange-mapping #AB1077
atom-green #57c6b9
atom-green-hover #4cafa3
atom-green-insensitive #b0f3eb
atom-red #EDA47D
atom-red-hover #cacaca
atom-red-insensitive #eaeaea
atom-selectable-blue #888888
atom-selectable-blue-hover #888888
atom-selectable-blue-checked #888888
atom-selectable #AB1077
atom-selectable-hover #FFD5C2
atom-selectable-checked #FFD5C2
atom-selectable-insensitive #FFD5C2
atom-bluebg-noalpha #888888
atom-bluebg-noalpha-classical #888888
atom-bluebg #AB1077
atom-bluebg-hover #FF67AE
atom-bluebg-pressed #e9e9e9
atom-bluebg-insensitive #e9e9e9
atom-footer #FF67AE
atom-classical-footer #FF67AE
atom-zebra-stripe #fefbf9
atom-panel #AB1077
atom-classical-panel #AB1077
atom-popup #8F002C
atom-border #888888
atom-graph-1 #FFD5C2
atom-graph-2 #FF67AE
atom-graph-3 #00FFFA
atom-graph-4 #99A2FA
atom-graph-5 #EDA47D
atom-graph-6 #AB1077
// ===================
// not theme colors.
// ===================
atom-white #ffffff
atom-white-hover #75%ffffff
atom-white-insensitive #05%fffef7
atom-white-marked #85%fffef7
atom-white-button-hover #22%fffef7
atom-white-button #12%fffef7
atom-black #101010
atom-black-hover #303030
atom-black-insensitive #aaaaaa
atom-black-marked #85%fffef7
atom-waveform #888888
atom-fade #1e1e1e
atom-highlight #888888
atom-yellow #888888
atom-purple #888888
atom-purple-hover #888888
atom-purple-pressed #888888
// ===================
// brand colors
// ===================
dropbox-color #888888
facebook-color #888888
twitter-color #888888
// ===================
// BACKGROUND & DIM LAYERS
// ===================
feedbackpanel #aa000000
dimlayer #70%000000
album-dimlayer #70%181818