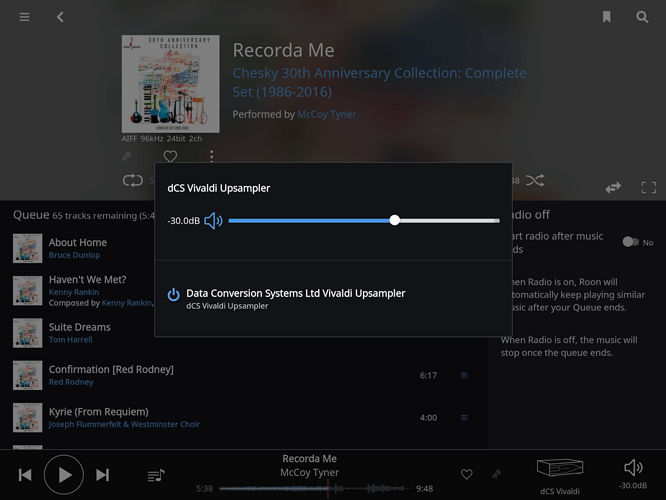
The current slider volume control is not very precise for making smaller defined volume changes on an iPad or iPhone. It’d be great if up and down buttons were added to the pop up volume slider window, for an additional way to control the volume (allowing for a couple of quick button presses to change the volume up or down, say for half a dB per press). Thanks!
I’ve got buttons ?
I’ve got buttons to. + - and ± 5 never seen a slider
These are specific to Meridian endpoints.
ahh I see now. A bit slow this morning…
Ah yes. Same here
based on this thread, i guess different hardware has a slightly different GUI to control the volume (including, at least, a slider and buttons). maybe a slider is used where an absolute volume can be specified; and buttons where relative changes can be specified. but it would be nice if the volume control panel contained both types of a control (wherever possible), so we can use whatever is most convenient in any given situation.
i really like Roon 
Yes – those buttons are about the only thing I miss about not having a Meridian streamer anymore.
The buttons are Meridian legacy–an old product design we did when we worked with them long before Roon existed. Meridian is the only “special case” that we have, just because of the history there–everything else else uses sliders currently.
Making them an option for other kinds of devices isn’t a bad idea (nor is offering a slider to Meridian users who might prefer it)–but they are pretty ugly to look at, so we will probably want to redesign the look before bringing them to a much larger audience.
@hifi_swlon, you might be interested in this discussion.
I e never got on with sliders. Always found them a bit of a blunt instrument. I seem to recall complaints about them on the Naim forum.
thanks for considering this! perhaps the best solution is to offer both a slide and buttons on the same pop up window at the same time, with all three controls (slides, two buttons, or maybe a rocker switch) being usable at the same time. this would give the best of both worlds, without too much of an increase in the size of the volume window.
Having both M kit and other endpoints I would love the button approach to be extended. I find the slider particularly challenging on the iPhone and it’s often my go to volume control.
Thanks Brian 
Yes, my vote’s for a bit of a re-design.
I think the Meridian controls could be really useful, but I’m sure there are more aesthetically pleasing solutions that could be found too. I’d definitely have a use for nudging the volume up and down by increments rather than taking my chances with a tiny slider like on my iPhone 5 say.
There’s almost certainly more than one way you can design a sliding type control too - perhaps a full-screen overlay? I like the ‘infinite rotary’ type design of the Devialet volume, but I also know some don’t ;). Whatever it is, it should use all available screen space on smaller screens, and be less sensitive - I.e. not jump when you put your finger on it or take your finger off.
Personally I’d also like to see user defined volume limits at the device level, and perhaps startup volume at power on (for devices that can be controlled by Roon),
Some customisation might be nice - some may only want sliders, some just buttons, some both.
There are some other refinements I’d really like:
- I’d like the volume popup to persist when Roon on iOS comes back from sleep - right now it disappears, which can be frustrating if you’ve navigated through to a different zone without making it active.
- iOS volume button control for the active zone.
- And if we’re being picky, the main volume icon should be bought in line with the rest of the design - the rounded corners make it feel out of place and takes away from the overall design polish IMO.
[Just to add for context that pretty much all of my comments are based on using Roon over a period of time and pretty much only ever controlling volume with an ipad or iPhone. I very very rarely use my laptop unless I’m doing something specific, and thinking about it I dont think I’ve ever adjusted the volume from it]
I’ll gladly second both of these!
Not sure if I understand this one.
Well its a bit OT here, but its always bothered me (I’m a creative and a techie).
The transport icons at one end of the footer have sharp corners and a mix of thin and thick lines, the Volume icon at the other end is rounded and line thickness somewhere in the middle. It makes it feel like they’re from different applications - the volume icon feels ‘softer’. The icons in the ‘three dot’ dropdown also have sharp corners, so its the odd one out.


Its a detail, but they appear everywhere… ![]()
oh, and whilst at it… could you please dim the volume icon when volume control is disabled on the output device? 
(I keep checking my Arie’s setting to see if, by accident, I re-enabled it)
I like that idea too.
I was going to suggest it, but I thought about it some more and figured that actually the volume icon is also a button for zone selection, so would technically always be active and therefore shouln’t be greyed out. In any event, a visual indication of some sort might be nice.
On my receiver, which also has a slide bar, if I tap anywhere to the right or the left of the white button indicator, it just clicks the volume up slightly. I have to tap multiple times to continue to increase volume (or I can hold my finger on the white dot and slide if I wish to do a large range of volume increase). I have no volume up or down buttons but can increase and decrease as described.
If Roon could operate that way even I would be fine with it, instead clicking anywhere in the slide bar to the right or left of the white button instantly jumps the volume to wherever I pushed which can be wide ranges of volume. This is probably the most thing I miss the most using Roon, instead I have to keep the receiver’s interface also open while using Roon in order to incrementally control the volume. I use AirPlay exclusively to send music to my endpoints.
I like this - very parsimonious!